
티스토리 줄간격이 다르게 나오는 이유, 더보기 텍스트 바꾸는 방법
bearwoong
·2020. 3. 2. 21:17
728x90
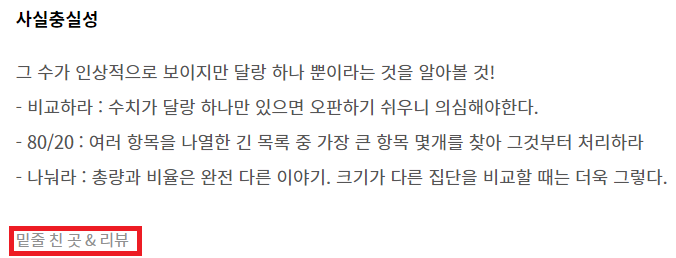
티스토리 줄간격이 다른 이유

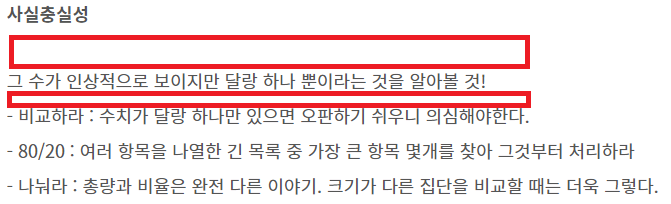
위 사진을 보면 첫 번째 줄간격과 두 번째 줄간격이 다른 것을 확인할 수 있다.
이렇게 줄간격이 다른 이유는 문단을 나눌 때 줄간격과 줄바꿈만 할 때 줄간격이 다르기 때문이다.
첫 번째 줄간격은 문단을 나눌 때 나오는 넓은 줄간격이고, 엔터를 쳤을 때 나타난다.
두 번째 줄간격은 줄바꿈만 할 때 나오는 좁은 줄간격이고, 쉬프트와 엔터를 같이 쳤을 때 나타난다.
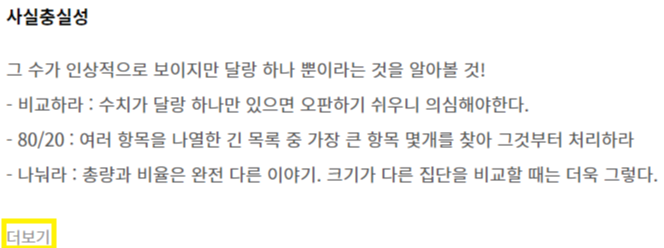
접은글의 더보기 텍스트 바꾸는 방법

접은글의 기본형은 위의 사진처럼 '더보기'로 되어있다.
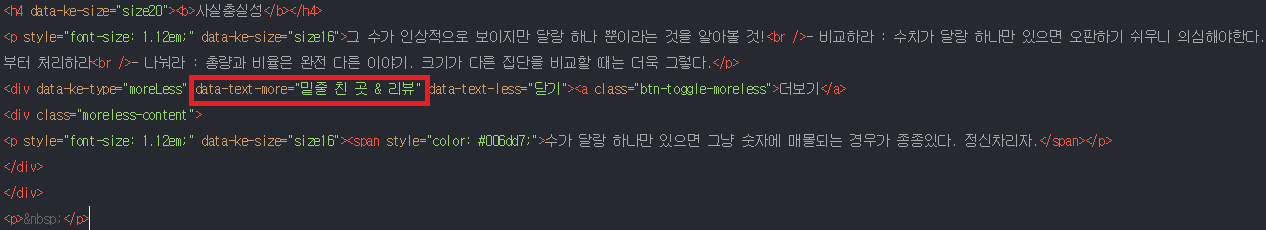
HTML 편집으로 '더보기'를 다른 글자로 바꿀 수 있다.
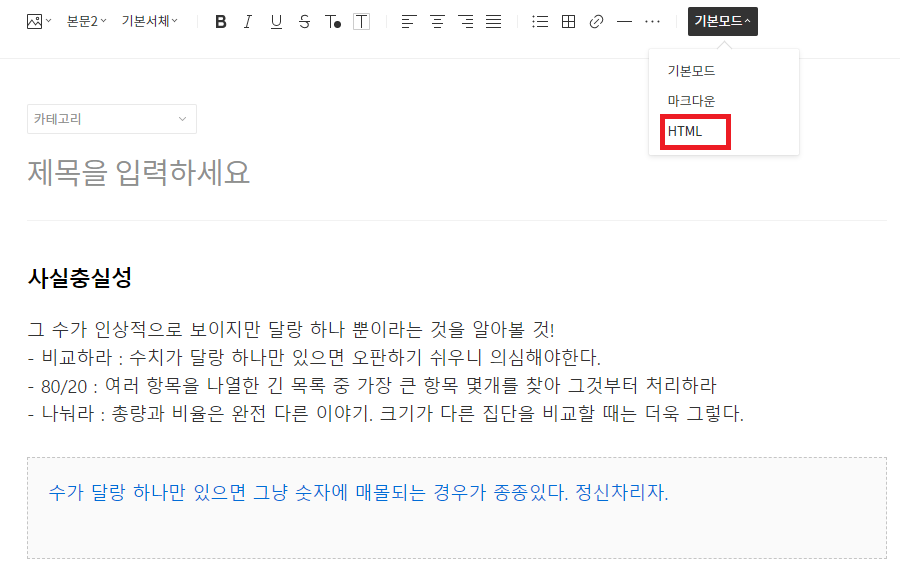
우선 기본모드를 HTML로 바꿔준다.

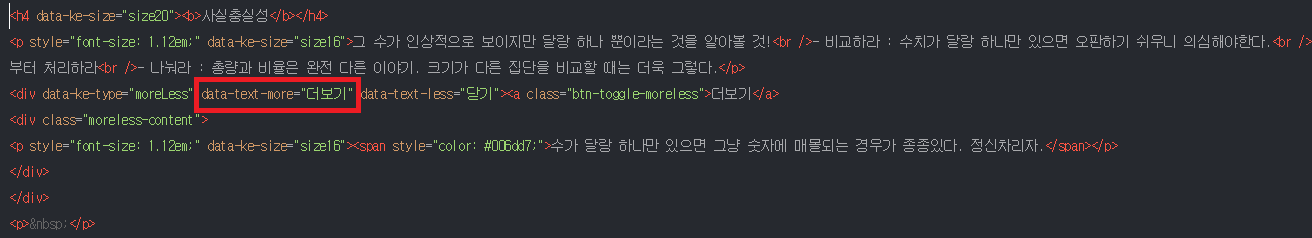
HTML에서 data-text-more="더보기"를 찾아서 큰따옴표 안에 표시하고 싶은 말을 쓴다.


아래와 같이 수정되어 나온다.

반응형



