HTML 목록태그 ( ul, ol, dl, li 태그 ) 쓰는법과 부모, 자식 태그
HTML 목록태그 쓰는 방법
목록태그는 <ul>, <ol>, <dl>, <li> 4가지가 있고 속성으로는 start와 value가 있다.
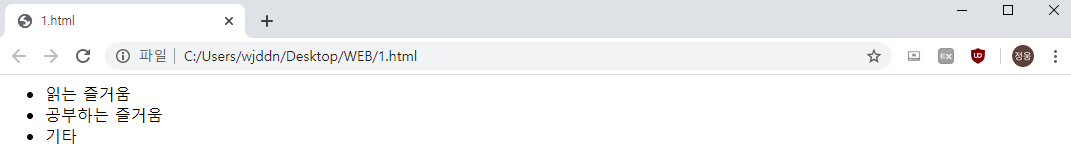
<ul> : unordered list의 약자로 순서가 없는 목록을 만든다.
<ul>
<li>읽는 즐거움 </li>
<li>공부하는 즐거움 </li>
<li>기타
</ul>
위와 같이 <ul>과 </ul> 사이에 내가 넣고 싶은 항목들을 <li>태그로 넣어준다.

<ol> : ordered list의 약자로 순서가 있는 목록을 만든다.
<ol> 태그에서는 start와 value 속성을 쓸 수 있다.
start는 <ol> 태그에 속성으로 쓸 수 있고 리스트가 시작하는 숫자를 말해준다.
value는 <li> 태그에 속성으로 쓸 수 있고 그 값의 목차 숫자를 지정해준다.
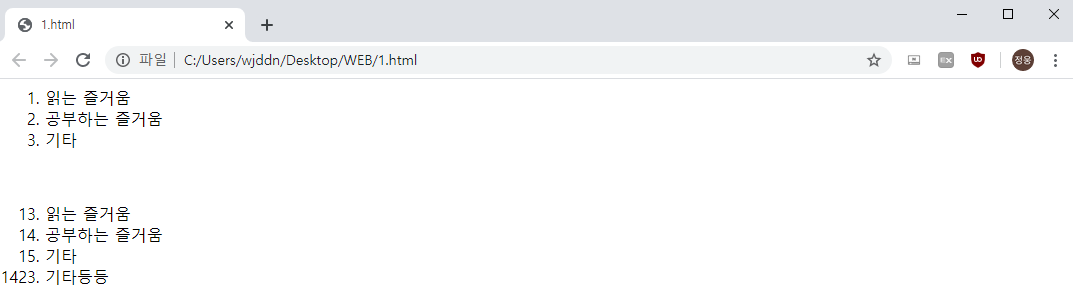
<ol>
<li>읽는 즐거움 </li>
<li>공부하는 즐거움 </li>
<li>기타
</ol>
<br>
<ol start="13">
<li>읽는 즐거움 </li>
<li>공부하는 즐거움 </li>
<li>기타
<li value="1423">기타등등
</ol>위와 같이 start에 시작하고 싶은 숫자를 써주고, value에는 지정될 목차 숫자를 써준다.

위의 목록에서는 1부터 순서대로 표시되고, 아래의 목록에서는 13부터 15까지 마지막에는 1423이 표시되는 것을 확인할 수 있다.
<dl> : definition list의 약자로 용어와 뜻을 표시한다.
<dl> 은 <li> 태그를 쓰지 않고, <dt> 와 <dd> 를 쓴다.
<dt>는 용어를 표시하고
<dd>는 용어의 뜻을 표시한다.
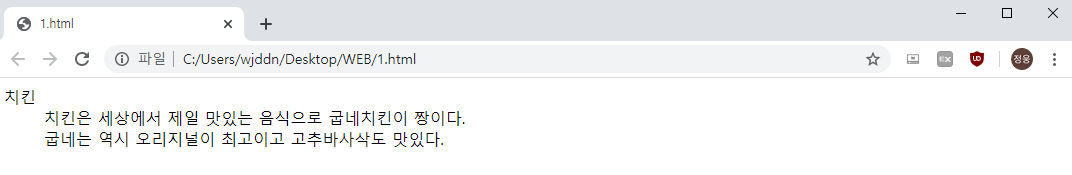
<dl>
<dt>치킨</dt>
<dd>치킨은 세상에서 제일 맛있는 음식으로 굽네치킨이 짱이다.
<br>굽네는 역시 오리지널이 최고이고 고추바사삭도 맛있다.</dd>
</dl><dt>와 <dd>도 </dt>, </dd>로 끝내야한다.

부모, 자식 태그
<ul> 실습한 코드를 보면 <ul>과 </ul> 사이에 <li> 태그들이 들어가 있는 것을 볼 수 있다.
이럴 때 <ul>을 부모태그, <li>를 자식태그 라고 한다.
(<ol>은 부모태그가 되고, <li>는 자식태그가 된다.
<dl>은 부모태그가 되고, <dt>, <dd>는 자식태그가 된다.)
atom에서 코드를 쓸 때 <ul>을 쓰고 엔터를 입력하면 자동으로 들여쓰기가 되는데 부모, 자식 태그를 쉽게 확인하기 위함이다.
모든 태그들에서 부모자식 관계가 고정되어있는 것은 아니지만 오늘 공부한 목차를 만드는 태그들처럼 부모자식 관계가 고정되어 있는 태그들도 있다.