코딩
HTML 속성(attribute)과 <img> 태그 쓰는 법
bearwoong
2020. 3. 1. 14:22
728x90

HTML 속성
HTML 속성은 태그의 이름만으로 부족한 정보를 채워주는 역할을 한다.
태그가 역할을 할 수 있도록 도와주는 기능이라고 생각하면 될 것 같다.
<img> 태그 쓰는 방법
<img>를 쓰기 위해서는 속성을 같이 써주어야 한다. 사용할 속성은 scr, width, height, alt 4가지이다.
scr : 어떤 이미지를 넣을지 선택한다.
scr = "joy.jpg" (사진파일과 웹페이지 파일이 같은 폴더에 있을 때)
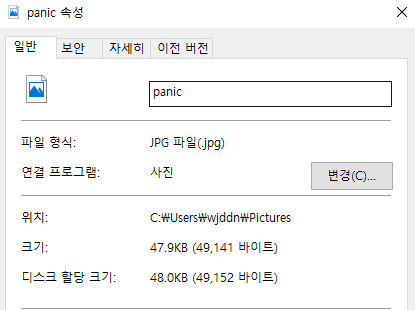
src = "C:\Users\wjddn\Pictures\joy.jpg" 사진파일이 웹페이지 파일과 다른 폴더에 있다면 위치를 알려주어야한다. 사진파일의 위치는 속성에서 확인할 수 있다.

width : 이미지의 가로 길이를 정해준다.
width = "300" 또는 width = "50%" 와 같이 숫자나 %로 나타낼 수 있다.
height : 이미지의 세로 길이를 정해준다.
height = "300" 또는 height = "50%" 와 같이 숫자나 %로 나타낼 수 있다.
alt : 지정한 이미지를 찾을 수 없을 때 대신할 이미지를 선택한다.
scr과 마찬가지로 지정하면 된다.
모든 속성을 다 써야할 필요는 없다.
scr만 써도 이미지가 나오긴하고 width만 써도 비율에 맞게 세로 크기도 조절이 된다.
실습해보면 아래와 같이 나온다.
<h1>지속가능한 즐거움</h1>
사람들은 소비에 즐거움이 있다고 생각하지만 <strong>지속가능한 즐거움은 <u>생산</u>에 있다.</strong>
<br>
<p STYLE="margin-top:45px;">자기를 소개할 때 빠지지 않고 나오는 항목 중 하나가 취미이다.
나는 이 항목에 항상 컴퓨터 게임이라고 대답하였다.
내 주변의 친구들이 특별하다고 생각하지 않는다면 내 또래의 많은 남자들 또한 취미가 게임일 것이다.
</p>
물론 취미로 게임만 하는 건 아니다.
<br><img src="joy.jpg" width = "50%">
반응형