HTML <br> 과 <p>
글을 쓸 때 문단을 나누는 것과 줄을 바꾸는 것은 매우 중요하다.
문단을 나누는 것과 줄을 바꾸는 것으로 가독성이 크게 차이나기 때문이다.
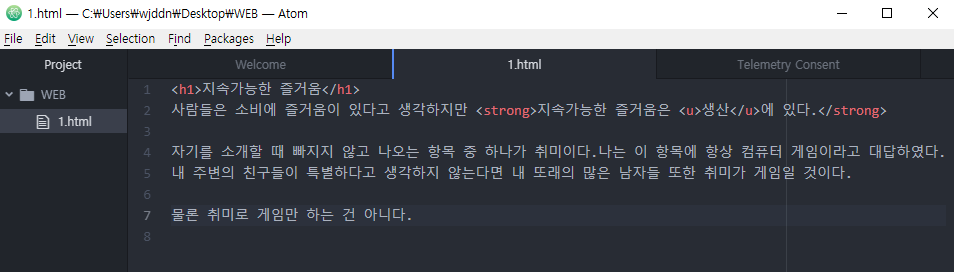
마찬가지의 이유로 웹페이지에서도 문단을 나누고 줄을 바꾸어 주어야한다. 아래와 같이 작성해본다.

3번째 라인에서 한 줄을 띄웠고 4,5번째 라인까지를 한 문단으로 묶었다. 나의 의도대로 웹페이지에 표시가 되었는지 확인해본다.

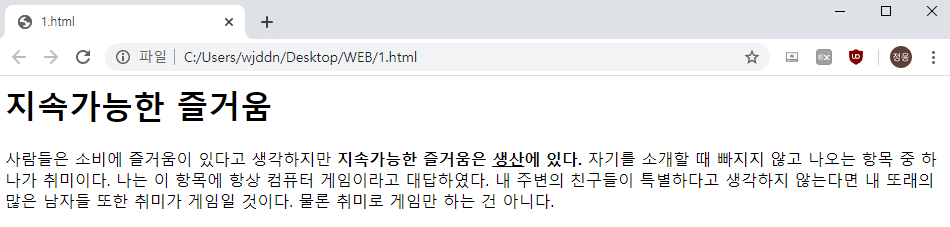
줄바꿈도 문단도 없이 그냥 쭉이어서 읽기 참 불편하게 표시됐다. atom에서 엔터를 치면 라인은 바뀌지만 atom에 보이는 라인이 웹페이지에서도 그대로 보이지는 않는 것 같다.
내가 원했던대로 표시되게 하려면 <br>과 <p> 태그를 이용해야 한다.
<br>태그는 줄을 바꿔주는 역할을 한다.
얘는 줄을 바꾸면 끝이니 앞에 배웠던 태그들과 다르게 내용을 가둘 필요가 없다.
예) <br> 지속가능한 즐거움 </br> ------(x)
<br> 지속가능한 즐거움 -------------(o)
<p>태그는 문단을 묶을 수 있다.
문단을 묶으려면 시작부분과 끝부분을 알아야하기 때문에 아래처럼 써주어야 한다.
예) <p> 지속가능한 즐거움</p>
여기까지 공부하고나면 그냥 br만 쓰면되지 뭐하러 p를 쓸까하는 의문이 생긴다.
생활코딩에서는 이렇게 답해준다.
'단락에 단락 태그를 사용하는 것이
웹페이지를 정보로서 보다 가치있게 해 주기 때문입니다.
br 태그는 줄바꿈을 의미할 뿐입니다.'
내가 문단으로 정보를 전달하고 싶은데 br을 쓰면 보일때는 문단으로 보일 수 있겠지만 실제로는 줄바꿈만 있을 뿐 문단이라는 정보는 전혀 저장되지 않기때문이다. (정확히 뜻이 전달되었으면 좋겠는데 글솜씨의 한계다...)
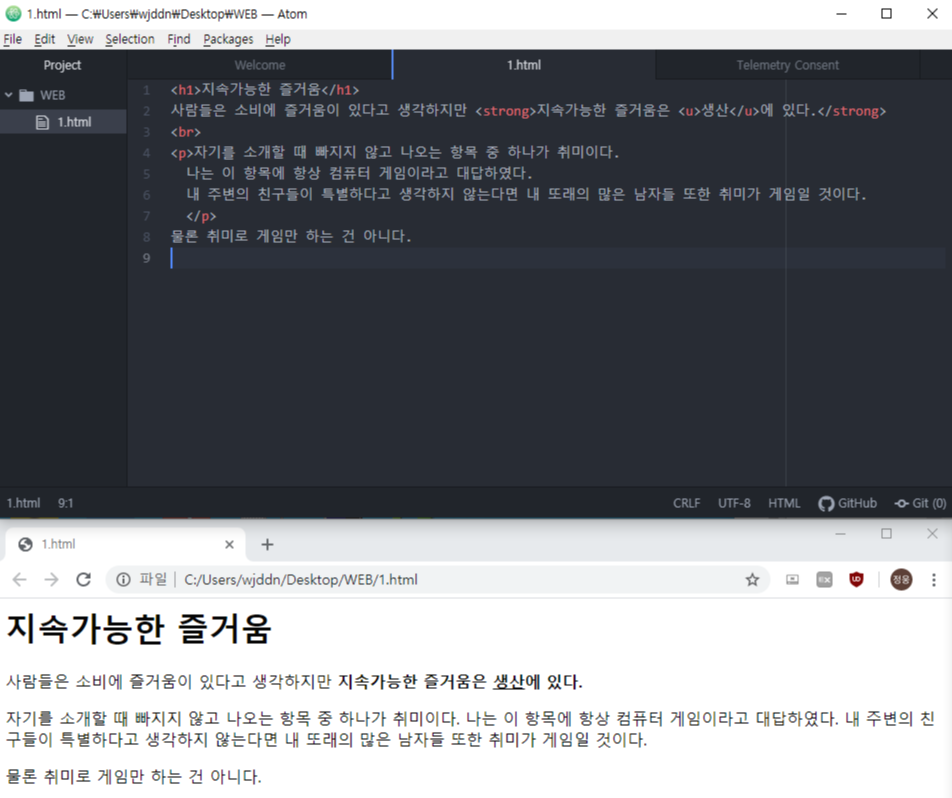
어쨋든 오늘 배운 태그를 이용해서 다시 작성하면 나의 의도대로 웹페이지에 표시가된다.

p태그에서 단락의 간격을 조정할 수도 있는데 이것은 CSS라는 기술을 활용해야한다.
(CSS는 HTML이 끝나면 다음 커리큘럼에 있다.)
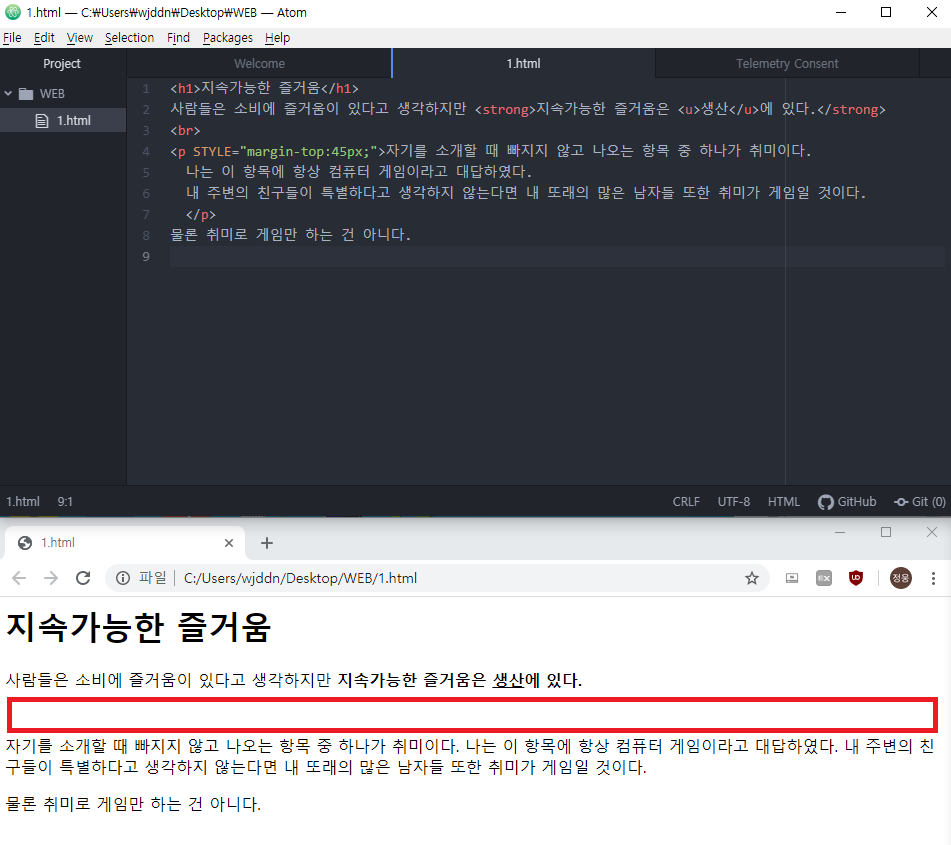
맛보기로 하나를 써보려면 <p style="margin-top:45px;">를 써볼 수 있다.
margin은 여백이라는 뜻이고 top:45px는 위에 여백을 넣으라는 뜻인 것 같으니 bottom을 하면 아래에 여백이 생기지 않을까 싶다.

빨간색으로 표시한 부분을 보면 여백이 커졌다는 것을 확인할 수 있다.